

TartanHacks
Event Coordination Tools
The Beginning
As a hackathon organizer, I needed a way to ensure that everyone was aware of upcoming events.
I started out by putting together a site that featured a live updating calendar and chat system. It worked beautifully.
Ever since I've been fascinated by event coordination software, and continue to design and build tools to help run the hackathon.

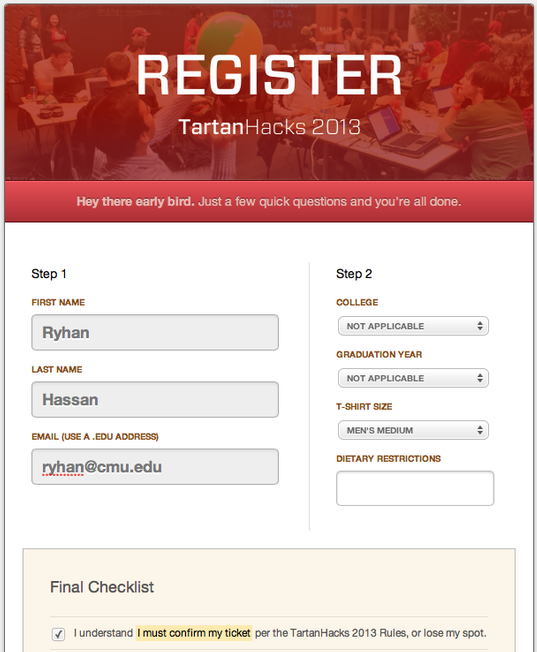
Registration
I cowrote a registration interface that made it easy for hackers to register, check-in, and start hacking.

Registration
A few weeks before the event, we put up a site that invited hackers to sign up for the event.
They let us know what size shirt they wanted, and we sent them an email with a QR Code.
Check In
Our army of volunteers scanned tickets using a mobile web interface that pulled up vital information.
This allowed our team to expediate the checkin process.
Assistance
I designed and built a Node.js chat tool that makes it easy for hackathon participants to get help.

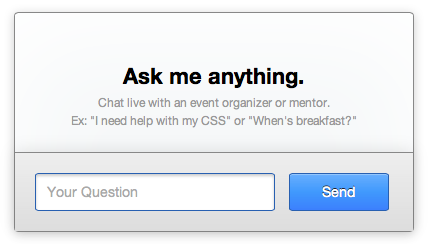
1. Asking for Help
I wanted to encourage attendees to ask for help, so I designed a prompt that made it easy to quickly submit questions.

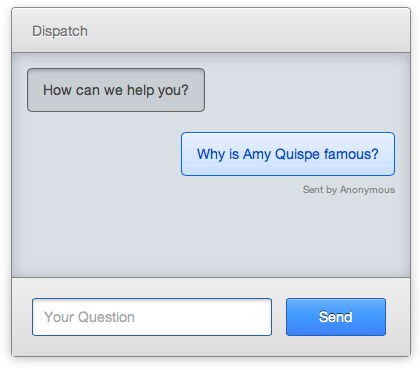
2. Conversation
As soon as a question is submitted, the prompt grows into a modal chat interface connected to a team of mentors.
Thanks to websockets, the attendee can instantly participate in a discussion with multiple mentors, ensuring that they get exposed to all of the expertise they need.

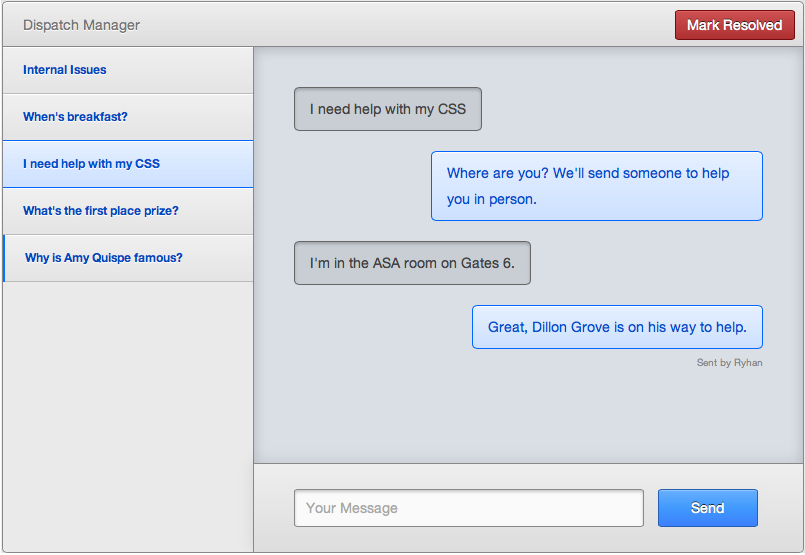
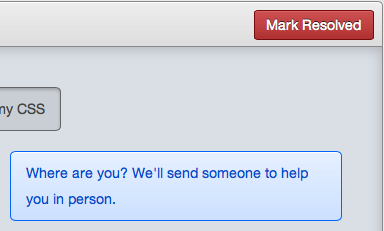
3. Resolution
Once a problem is solved, mentors or attendees can mark a conversation as resolved.
Once marked as resolved, the chat window automatically closes on both ends and notifies all participants that everything is good to go.
Marking problems as resolved also ensures that mentors don't waste valuable time tackling problems that have already been addressed.

Projector
I put together a passive display that
continually cycles
through important information.

Not all information needs to interrupt you.
Using web technologies, I was able to set up a large display in every room to show upcoming events, useful tips, and announcements.
Thanks to integration with Twitter, making an announcement to all rooms was a snap.
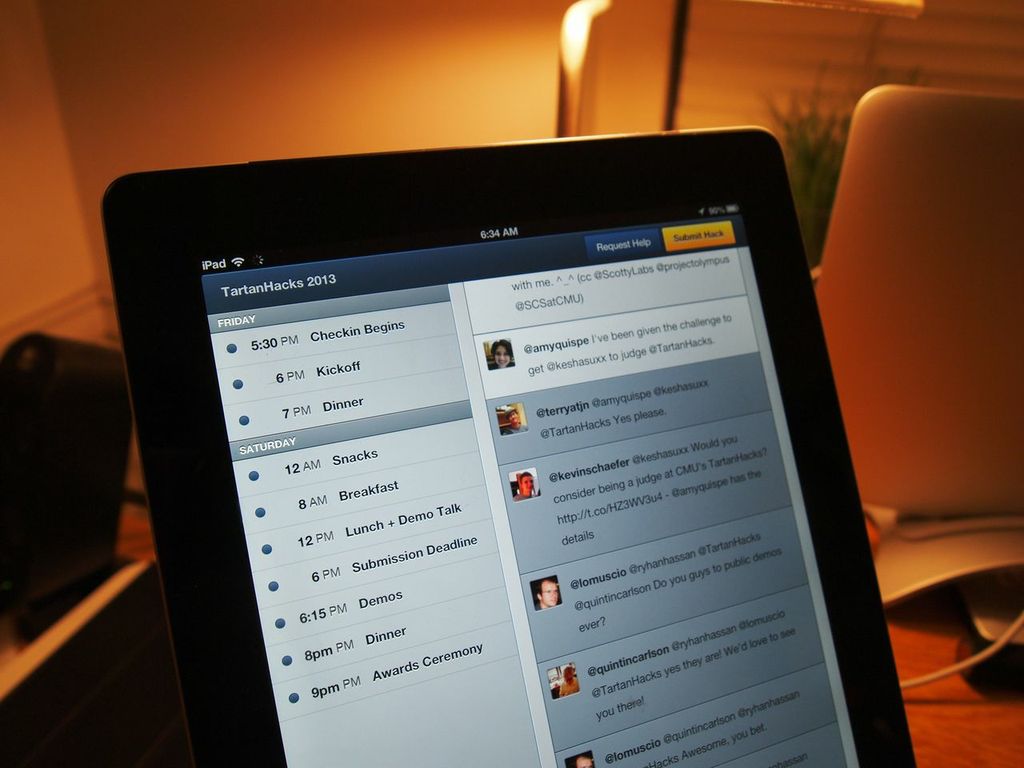
Mobile Apps
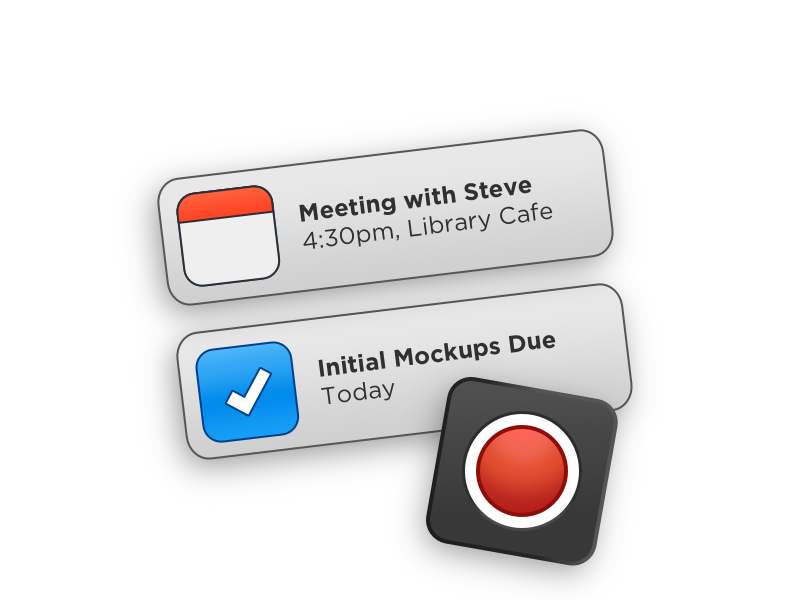
I prototyped mobile applications to help organizers stay on top of everything that was going on.

I built a tool for iOS devices that made it easy for mentors to track problems, request help, and even submit hackathon projects.
By following Twitter conversations, it also made it simple for organizers to read about every part of the event, and address problems quickly.

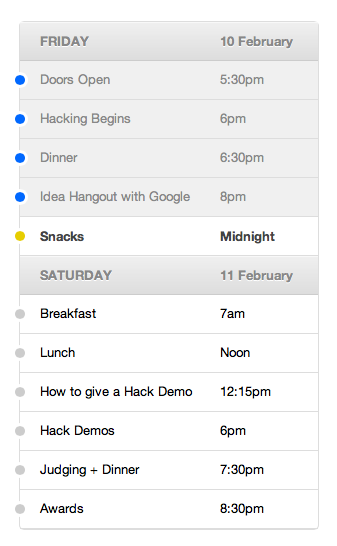
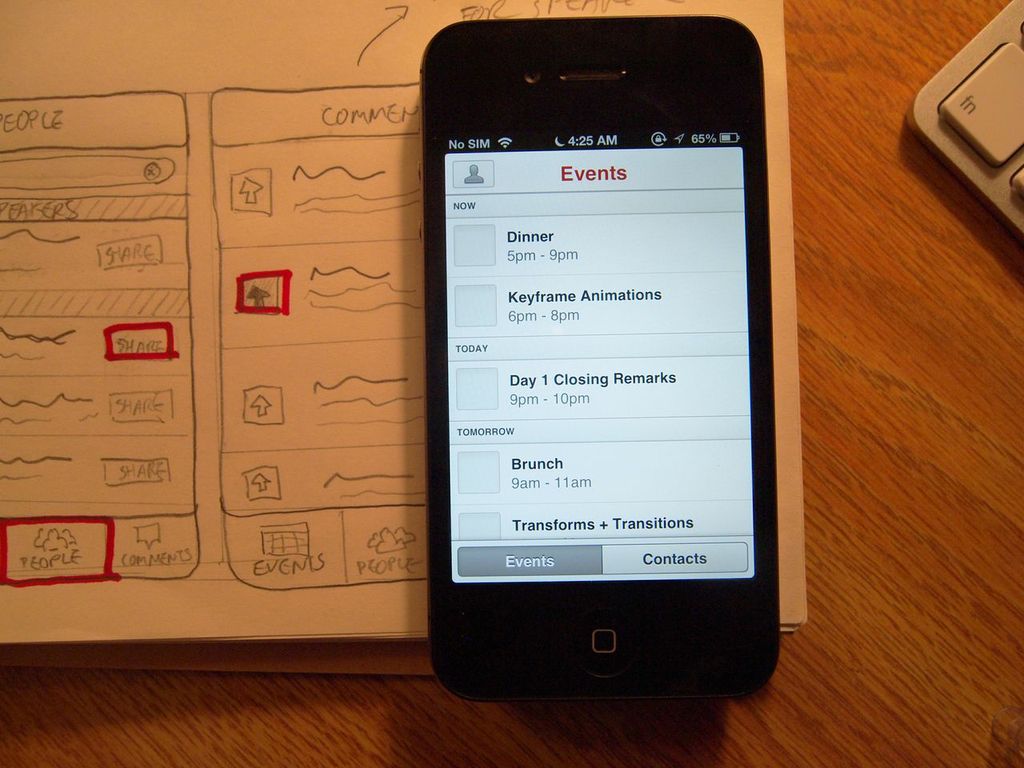
I also created an interactive mockup of an iPhone app to help attendees discover events.
I design and build interfaces, primarily for web and iOS.
In my spare time I also like to prototype new ways for people to interact with technology.
Get in touch - email me at ryhan@cmu.edu.
I`m currently a senior at Carnegie Mellon interested in the intersection between computer science and user interface design.
Previously I created interactive prototypes and wrote JavaScript at Apple, Google, and Metalab Design. I`m fond of CoffeeScript.