Ryhan
2024
Figma UI3
Most recently, I was a Principal Designer at Figma, where I led a redesign of the core editor, working across the entire company over multiple years to create a modern, unified design language, that places emphasis on the canvas. This work touched every layer of Figma, from basic inputs and every property panel, to the entire layout and logic of the design editor.
2024
Figma Interop
Figma was building a suite of new products, and I explored both how we would extend a common design language across our new products (such as Figma Slides, FigJam, and Dev Mode), but also functionally how these products would work together as a workflow.
2022
Figma macOS Icon
Throughout my time at Figma, I also touched many visual aspects of the product, from our product icons, to rendering our macOS app icon in 3D to feel at home on macOS.
2022
Figma Dark Mode
One fascinating project was introducing dark mode to Figma, which was an opportunity to go deep on color, and define a true color system for Figma.

We baked many details into the core system that were designed to make for great defaults. For example, I created a system of elevations that subtly darken shadows and bake in subtle inner highlights for contrast automatically.
2022
Figma Comments
One of my favorite projects was redesigning the comments experience in Figma. I led an effort to elevate conversations around the work to become more visible — which at the time was almost sacrilegious within a design tool. To make this work, I designed a very efficient shape that would be very compact while still providing useful context.
Having lots of pins can quickly feel overwhelming, so when zooming out I designed a system that clusters comments within an area into a simplified shape to minimize visual noise. Clicking on the cluster smoothly zooms you back in, and animates the pins to preserve spatial continuity.
2020
Riffs at Figma
At Figma, I often built demos to explore small features or ideas I was excited about, using them as a way to spark curiosity and get the company thinking about new possibilities.
One example was a concept I called “Figma for iPhone,” where I explored the fundamental question of input: how could we enable precise design work on a relatively imprecise touchscreen? I experimented with a virtual joystick as the primary input method—intentionally trading speed for precision to provoke thought and illustrate a new interaction model.
2020
Prototyping Tool
Even before joining Figma, I was fascinated by design tools—especially building my own to make my work easier. At one point, I built a simple iPad app that let me prototype ideas using code on the go, while interacting with a full-size iPhone prototype.
2019
Sketching Tools
Similarly, I had a strong sense that computers would be able to recognize common patterns, and I built a pipeline of tools that would allow me to import a collection of images of a type of product I wanted to design, and incorporate those into the natural flow of a wireframing/sketching tool.
2014 – 2019
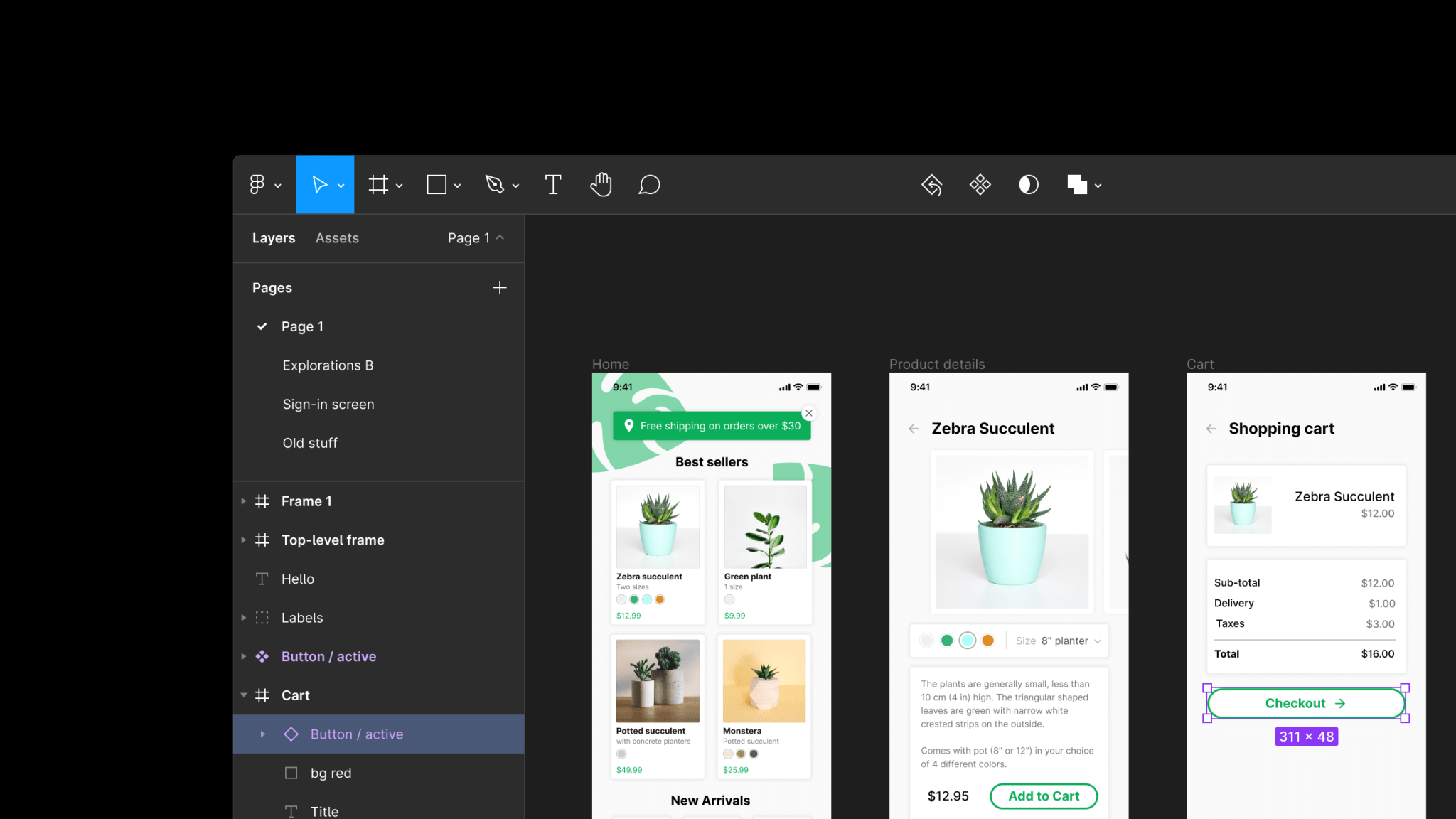
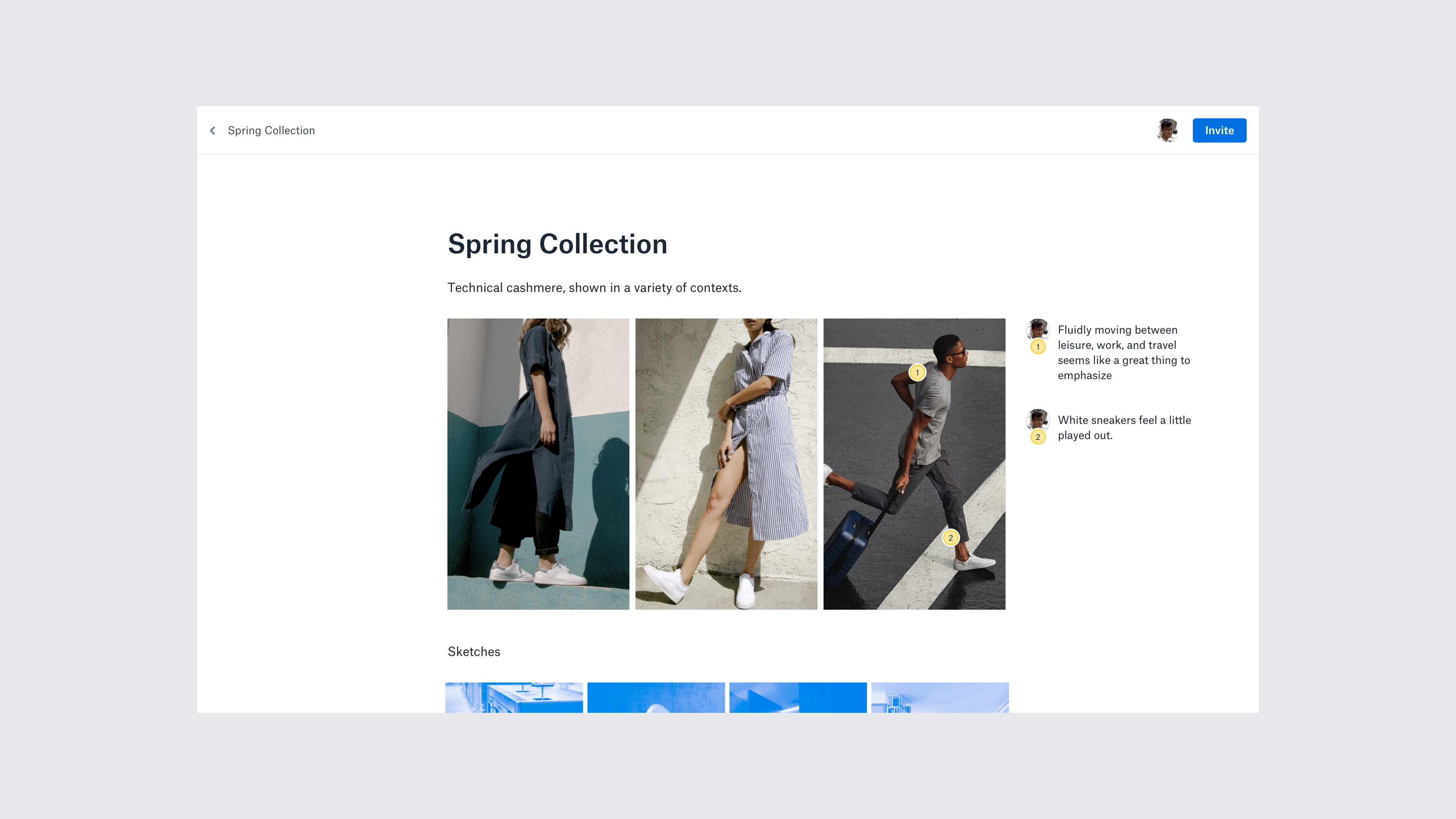
Dropbox Paper
I was one of the first designers working on Dropbox Paper, and helped bring it from launch to a full-fledged product. Over the years I worked on nearly every corner of the product, from editor typography and image handling, commenting and sharing workflows, to efforts around project management.


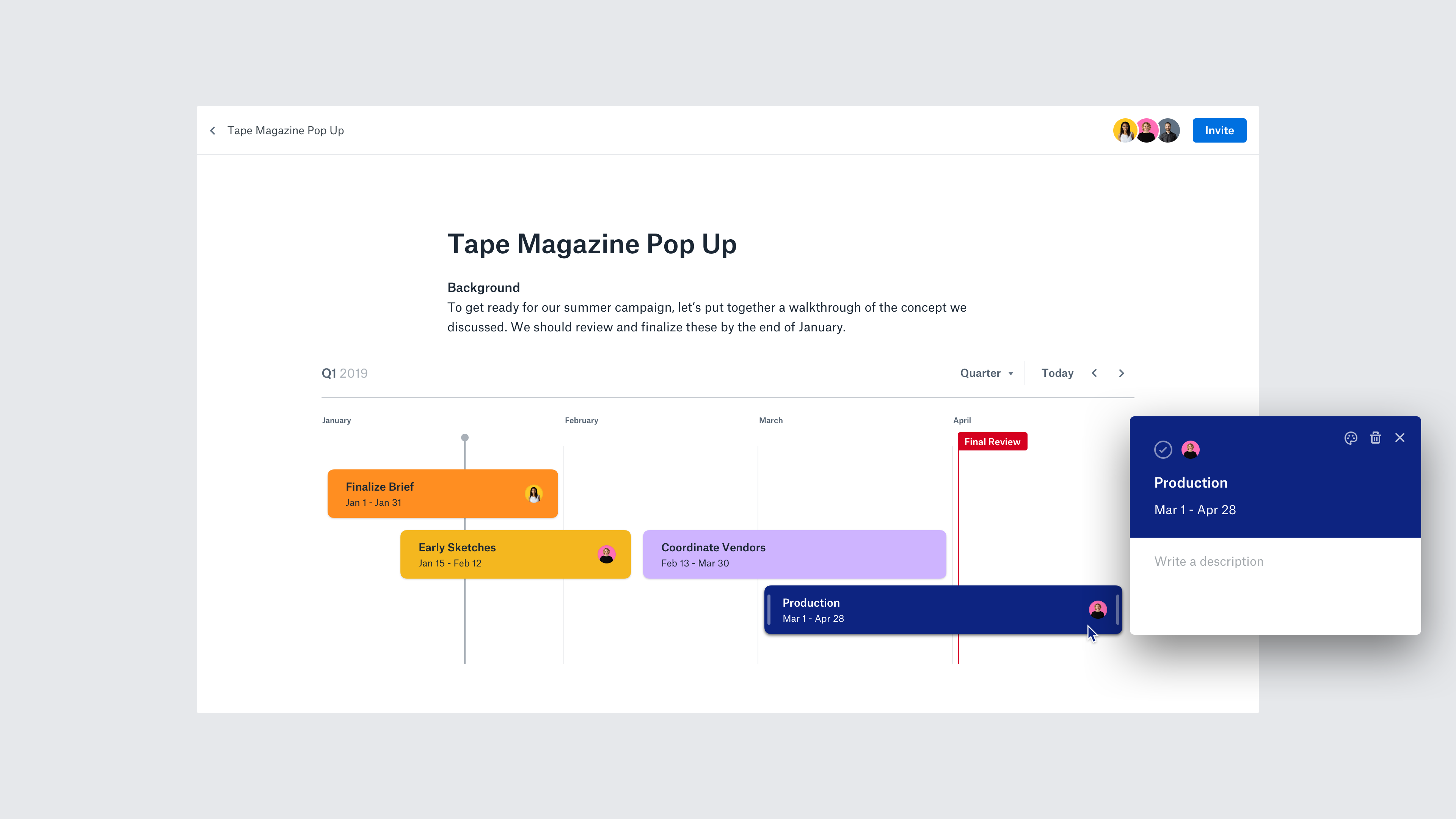
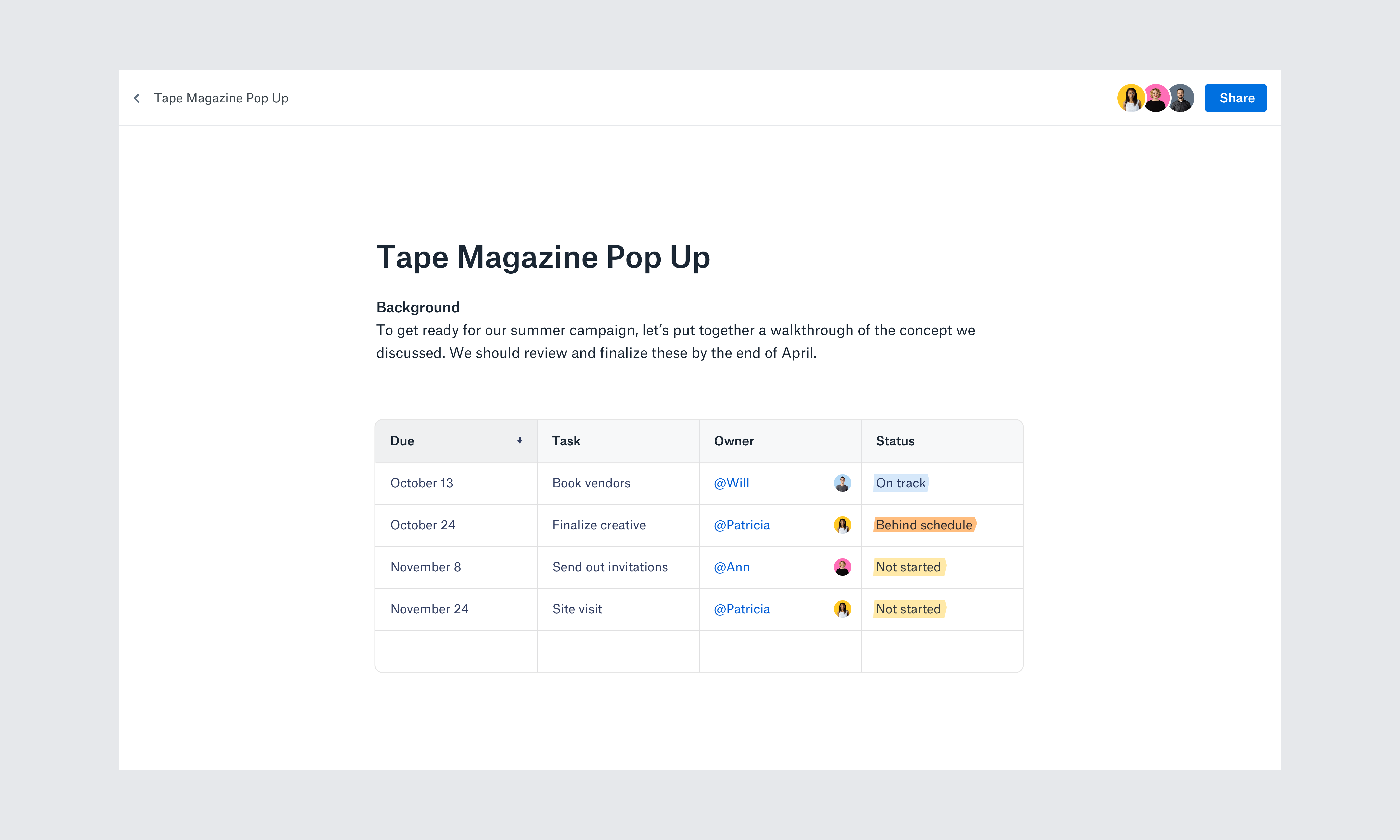
I worked on many core editor capabilities, such as introducing the concept of interactive timelines into the doc, as well as detailed interaction design for functionality like tables, highlighting, and image interactions.

Contact